Jak zrobić stronę WWW stacji pogodowej cz.2 - wskaźnik zegarowy
Publikacja:
Aktualizacja:
Druga część artykułu opisuje, jak w PHP zrobić wskaźniki typu zegarowego, wyświetlające parametry pogodowe takie jak np. temperatura, ciśnienie itp.

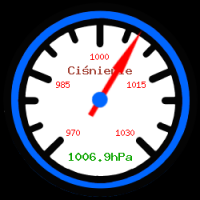
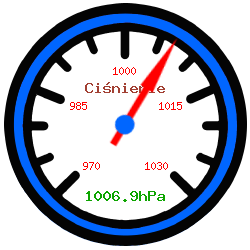
Tak będzie wyglądał nasz wskaźnik zegarowy
Co potrzebujemy?
Będziemy potrzebowali graficznych szablonów tarczy i wskazówki zegara. Szablony jak w poprzedniej części (róży wiatrów), muszą być przeźroczystymi plikami PNG (PNG-24) o identycznych wymiarach.
Kilka informacji
Zasada działania skryptu jest podobna do skryptu z cz. 1. Będziemy obracali szablon wskazówki o odpowiedni kąt i nakładali go na szablon tarczy zegara. Szablony możemy przygotować sami np. w Adobe PhotoShop lub skorzystać z załączonych do artykułu.
Duża część kodu będzie wyglądała podobnie jak w przypadku róży wiatrów. Oprócz przesyłania do skryptu PHP wartości parametru ($_GET['w']), będziemy dodatkowo przesyłali jednostkę w jakiej jest parametr ($_GET['j']) i nazwę wyświetlaną na tarczy zegara (($_GET['n'])). Będziemy też przesyłać wartość minimalną ($_GET['min']) i maksymalną ($_GET['max']) parametru, będzie to nasze minimum i maksimum na skali zegara. Jednostkę i nazwę będziemy przed przesłaniem w adresie URL kodowali funkcją rawurlencode i w skrypcie dekodowali rawurldecode.
Opis kodu PHP
Sprawdzamy, czy wszystkie wymagane dane zostały przesłane, dekodujemy jednostkę i nazwę rawurldecode. Wartości minimalne i maksymalne przypisujemy do odpowiednich zmiennych $min i $max, a wartość parametru do zmiennej $wartosc.
if(!isset($_GET['w'],$_GET['j'],$_GET['n'],$_GET['min'],$_GET['max']) or !(is_numeric($_GET['w']) and is_numeric($_GET['min']) and is_numeric($_GET['max'])))
{
exit;
}
$_GET['j'] = rawurldecode($_GET['j']);
$_GET['n'] = rawurldecode($_GET['n']);
$min = (int) $_GET['min'];
$max = (int) $_GET['max'];
$wartosc = $_GET['w'];
{
exit;
}
$_GET['j'] = rawurldecode($_GET['j']);
$_GET['n'] = rawurldecode($_GET['n']);
$min = (int) $_GET['min'];
$max = (int) $_GET['max'];
$wartosc = $_GET['w'];
Określamy w stopniach początek i koniec naszej skali.
$start_stopnie=225;
$koniec_stopnie=135;
$koniec_stopnie=135;
Obliczamy różnicę pomiędzy wartością maksymalną a minimalną. Różnice tą wykorzystujemy do obliczenia wartości przypadającej na jeden segment (podziałkę) na skali i wartości przypadającej na 1 stopień.
$przedzial=$max-$min;
$jeden_segment=$przedzial/12;
$jeden_stopien=$przedzial/270;
$jeden_segment=$przedzial/12;
$jeden_stopien=$przedzial/270;
Ograniczamy wyjście wskaźnika poza skalę.
if($wartosc>$max)
{
$wartosc=$max;
}
if($wartosc<$min)
{
$wartosc=$min;
}
{
$wartosc=$max;
}
if($wartosc<$min)
{
$wartosc=$min;
}
Obliczamy kąt o jaki będziemy musieli przesunąć wskazówkę wskaźnika, dla danej wartości parametru.
$kat=$start_stopnie+(($wartosc-$min)/$jeden_stopien);
Deklarujemy nazwy szablonów graficznych dla tła zegara i wskazówki, a następnie tworzymy z nich obrazy.
$wskaznik='zegar_wskaznik.png';
$tlo_obrazu='zegar_tlo.png';
$obr_tlo=imagecreatefrompng($tlo_obrazu);
$obr_wsk=imagecreatefrompng($wskaznik);
$tlo_obrazu='zegar_tlo.png';
$obr_tlo=imagecreatefrompng($tlo_obrazu);
$obr_wsk=imagecreatefrompng($wskaznik);
Deklarujemy kolory, które wykorzystamy przy nakładaniu tekstu.
$kolor['czerwony'] = imagecolorallocate($obr_tlo,255,0,0);
$kolor['czerwony2'] = imagecolorallocate($obr_tlo,162,64,51);
$kolor['zielony2'] = imagecolorallocate($obr_tlo,13,165,0);
$kolor['czerwony2'] = imagecolorallocate($obr_tlo,162,64,51);
$kolor['zielony2'] = imagecolorallocate($obr_tlo,13,165,0);
Piszemy funkcje (rozbudowujemy wykorzystaną przy róży wiatru), która będzie umieszczała tekst i obliczała pozycje tekstu, tak aby był zawsze na środku niezależnie od długości i wielkości czcionki.
function pozycja_tekstu($obrazek,$tekst,$font,$x,$y,$kolor,$lewe=0,$prawe=0)
{
$dlugosc_tekstu=strlen($tekst)*imagefontwidth($font);
if($prawe==1)
{
$pozycja_x = ceil($x-($dlugosc_tekstu));
}
elseif($lewe==1)
{
$pozycja_x= $x;
}
else
{
$pozycja_x = ceil($x-($dlugosc_tekstu/2));
}
$pozycja_y = ceil($y-(imagefontheight($font)/2));
imagestring($obrazek, $font, $pozycja_x, $pozycja_y, $tekst, $kolor);
}
{
$dlugosc_tekstu=strlen($tekst)*imagefontwidth($font);
if($prawe==1)
{
$pozycja_x = ceil($x-($dlugosc_tekstu));
}
elseif($lewe==1)
{
$pozycja_x= $x;
}
else
{
$pozycja_x = ceil($x-($dlugosc_tekstu/2));
}
$pozycja_y = ceil($y-(imagefontheight($font)/2));
imagestring($obrazek, $font, $pozycja_x, $pozycja_y, $tekst, $kolor);
}
Dla ułatwienia, deklarujemy standardową wielkość fontu. Nakładamy na obraz tarczy zegara nazwę, wartości na skali i na dole dodatkowo, wartość parametru z jednostkami.
$font=2;
pozycja_tekstu($obr_tlo,$_GET['n'],5,125,87,$kolor['czerwony2']);
pozycja_tekstu($obr_tlo,$min,$font,83,165,$kolor['czerwony'],1);
pozycja_tekstu($obr_tlo,$min+(3*$jeden_segment),$font,70,105,$kolor['czerwony'],1);
pozycja_tekstu($obr_tlo,$min+(6*$jeden_segment),$font,125,70,$kolor['czerwony']);
pozycja_tekstu($obr_tlo,$min+(9*$jeden_segment),$font,183,105,$kolor['czerwony'],0,1);
pozycja_tekstu($obr_tlo,$max,$font,169,165,$kolor['czerwony'],0,1);
pozycja_tekstu($obr_tlo,$_GET['w'].html_entity_decode($_GET['j']),5,125,195,$kolor['zielony2']);
pozycja_tekstu($obr_tlo,$_GET['n'],5,125,87,$kolor['czerwony2']);
pozycja_tekstu($obr_tlo,$min,$font,83,165,$kolor['czerwony'],1);
pozycja_tekstu($obr_tlo,$min+(3*$jeden_segment),$font,70,105,$kolor['czerwony'],1);
pozycja_tekstu($obr_tlo,$min+(6*$jeden_segment),$font,125,70,$kolor['czerwony']);
pozycja_tekstu($obr_tlo,$min+(9*$jeden_segment),$font,183,105,$kolor['czerwony'],0,1);
pozycja_tekstu($obr_tlo,$max,$font,169,165,$kolor['czerwony'],0,1);
pozycja_tekstu($obr_tlo,$_GET['w'].html_entity_decode($_GET['j']),5,125,195,$kolor['zielony2']);
Dalej będzie podobnie jak w róży wiatrów. Pobieramy rozmiar wskazówki i obracamy wskazówkę. Obrócona wskazówka będzie miała większy rozmiar niż przed obrotem. Tak więc, pobieramy ponownie rozmiar po obrocie.
$szerokosc= imagesx($obr_wsk);
$wysokosc = imagesy($obr_wsk);
$obr_wsk = imagerotate($obr_wsk, 360-$kat,-1);
$nowa_szerokosc = imagesx($obr_wsk);
$nowa_wysokosc = imagesy($obr_wsk);
$wysokosc = imagesy($obr_wsk);
$obr_wsk = imagerotate($obr_wsk, 360-$kat,-1);
$nowa_szerokosc = imagesx($obr_wsk);
$nowa_wysokosc = imagesy($obr_wsk);
Aby przywrócić poprzednie wymiary wskazówki, tworzymy przeźroczysty obraz o szerokości i wysokości wskazówki przed obrotem.
$obr_nowy = imagecreatetruecolor($szerokosc, $wysokosc);
imagefill($obr_nowy, 0, 0, imagecolorallocatealpha($obr_nowy, 0, 0, 0, 127));
imagefill($obr_nowy, 0, 0, imagecolorallocatealpha($obr_nowy, 0, 0, 0, 127));
Kopiujemy środkową część (o wymiarach przed obrotem) obróconej wskazówki do nowego obrazu $obr_nowy. Do obliczenia współrzędnych x i y punktów źródłowych, wykorzystamy wcześniej pobraną nową szerokość i wysokość.
imagecopyresampled($obr_nowy, $obr_wsk, 0, 0, ($nowa_szerokosc-$szerokosc)/2, ($nowa_wysokosc-$wysokosc)/2, $szerokosc, $wysokosc, $szerokosc, $wysokosc);
imagedestroy($obr_wsk);
imagedestroy($obr_wsk);
Utworzony nowy obraz obróconej wskazówki, nakładamy na obraz tarczy zegara.
imagecopyresampled($obr_tlo,$obr_nowy,0, 0,0,0,$szerokosc, $wysokosc, $szerokosc, $wysokosc);
imagedestroy($obr_nowy);
imagedestroy($obr_nowy);
Wyświetlamy wskaźnik zegarowy w przeglądarce.
imagesavealpha($obr_tlo, true);
header('Content-type: image/png');
imagepng($obr_tlo);
imagedestroy($obr_tlo);
header('Content-type: image/png');
imagepng($obr_tlo);
imagedestroy($obr_tlo);
Do naszego wskaźnika zegarowego, odwołujemy się na stronie WWW w poniższy sposób. Przykład dla ciśnienia "1006.9", jednostki "hPa", nazwy "Ciśnienie" i skali zaczynającej się od 970(min) i kończącej na 1030(max).
<img src="nasz_skrypt.php?w=1006.9&j=<?php echo rawurlencode('hPa'); ?>&n=<?php echo rawurlencode('Ciśnienie'); ?>&max=1030&min=970" alt="Ciśnienie" />
Żeby nie było problemów z jednostkami i nazwami przekazywanymi w URL, kodujemy je funkcją rawurlencode.
Autor: Parasol (Stacje-Pogody.pl)