Jak zrobić stronę WWW stacji pogodowej cz.1 - róża wiatrów
Publikacja:
Aktualizacja:
Ocena:
Z artykułu dowiesz się, jak za pomocą PHP zrobić skrypt wyświetlający kierunek wiatru na róży wiatrów. Skrypt obraca szablon wskaźnika kierunku o odpowiedni kąt, następnie tak obrócony obraz nakłada na szablon róży wiatrów.

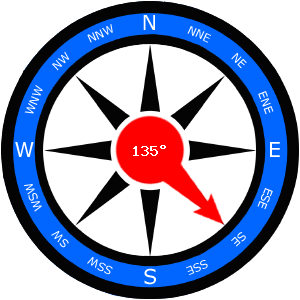
Tak będzie wyglądała nasza róża wiatrów
Co potrzebujemy
Będziemy potrzebowali graficzne szablony róży wiatrów i wskaźnika kierunku. Szablony możemy przygotować sami np. w Adobe PhotoShop lub skorzystać z załączonych poniżej. Szablony muszą być przeźroczystymi plikami PNG (PNG-24) o tych samych wymiarach.
Opis kodu PHP
Metodą GET (czyli w adresie url) będziemy przekazywać do skryptu kierunek wiatru w stopniach.
Na początku przypisujemy zmiennej $kat, wartość kierunku wiatru przekazaną do skryptu ($_GET['w']). Ograniczamy dozwolone wartości do zakresu 0-360.
if(!isset($_GET['w']))
{
exit;
}
$kat = (int) $_GET['w'];
if($kat>360)
{
$kat=360;
}
elseif($kat<0)
{
$kat=0;
}
{
exit;
}
$kat = (int) $_GET['w'];
if($kat>360)
{
$kat=360;
}
elseif($kat<0)
{
$kat=0;
}
Definiujemy nazwy plików szablonów.
$wskaznik='kompas_wskaznik.png';
$tlo_obrazu='kompas_tlo.png';
$tlo_obrazu='kompas_tlo.png';
Tworzymy oddzielne obrazy dla tła i wskaźnika kierunku.
$obr_tlo=imagecreatefrompng($tlo_obrazu);
$obr_wsk=imagecreatefrompng($wskaznik);
$obr_wsk=imagecreatefrompng($wskaznik);
Pobieramy szerokość i wysokość wskaźnika przed obrotem i obracamy wskaźnik o odpowiedni kąt funkcją imagerotate.
$szerokosc= imagesx($obr_wsk);
$wysokosc = imagesy($obr_wsk);
$obr_wsk = imagerotate($obr_wsk, 360-$kat,-1);
$wysokosc = imagesy($obr_wsk);
$obr_wsk = imagerotate($obr_wsk, 360-$kat,-1);
Obrócony szablon będzie miał większy rozmiar niż przed obrotem. Musimy więc pobrać nową szerokość i wysokość wskaźnika – wykorzystamy je później do przywrócenia poprzednich wymiarów.
$nowa_szerokosc = imagesx($obr_wsk);
$nowa_wysokosc = imagesy($obr_wsk);
$nowa_wysokosc = imagesy($obr_wsk);
Aby przywrócić poprzednie wymiary wskaźnika, tworzymy nowy przeźroczysty obraz o szerokości i wysokości obrazu wskaźnika przed obrotem.
$obr_nowy = imagecreatetruecolor($szerokosc, $wysokosc);
imagefill($obr_nowy, 0, 0, imagecolorallocatealpha($obr_nowy, 0, 0, 0, 127));
imagefill($obr_nowy, 0, 0, imagecolorallocatealpha($obr_nowy, 0, 0, 0, 127));
Kopiujemy środkową część (o wymiarach przed obrotem) naszego obróconego wskaźnika za pomocą imagecopyresampled do nowego obrazu. Do obliczenia współrzędnych x i y punktów źródłowych, wykorzystamy wcześniej pobraną nową szerokość i wysokość.
imagecopyresampled($obr_nowy, $obr_wsk, 0, 0, ($nowa_szerokosc-$szerokosc)/2, ($nowa_wysokosc-$wysokosc)/2, $szerokosc, $wysokosc, $szerokosc, $wysokosc);
imagedestroy($obr_wsk);
imagedestroy($obr_wsk);
Tak utworzony nowy obraz obróconego wskaźnika kierunku, nakładamy na szablon róży wiatrów.
imagecopyresampled($obr_tlo,$obr_nowy,0, 0,0,0,$szerokosc, $wysokosc, $szerokosc, $wysokosc);
imagedestroy($obr_nowy);
imagedestroy($obr_nowy);
Pozostaje nam tylko dodać w środku wskaźnika kierunku, wartość wiatru w stopniach.
W tym celu napiszemy oddzielną funkcje, która będzie umieszczała tekst i obliczała pozycje tekstu, tak aby był zawsze na środku niezależnie od wartości kąta.
function pozycja_tekstu($obrazek,$tekst,$font,$x,$y,$kolor)
{
$dlugosc_tekstu=strlen($tekst)*imagefontwidth($font);
$pozycja_x = ceil($x-($dlugosc_tekstu/2));
$pozycja_y = ceil($y-(imagefontheight($font)/2));
imagestring($obrazek, $font, $pozycja_x, $pozycja_y, $tekst, $kolor);
}
{
$dlugosc_tekstu=strlen($tekst)*imagefontwidth($font);
$pozycja_x = ceil($x-($dlugosc_tekstu/2));
$pozycja_y = ceil($y-(imagefontheight($font)/2));
imagestring($obrazek, $font, $pozycja_x, $pozycja_y, $tekst, $kolor);
}
Definiujemy kolor i nakładamy na obraz wartość wiatru w stopniach.
$kolor['bialy'] = imagecolorallocate($obr_tlo, 255,255,255);
pozycja_tekstu($obr_tlo,$kat.html_entity_decode('°'),5,$szerokosc/2,$wysokosc/2,$kolor['bialy']);
pozycja_tekstu($obr_tlo,$kat.html_entity_decode('°'),5,$szerokosc/2,$wysokosc/2,$kolor['bialy']);
Wyświetlamy obraz w przeglądarce.
imagesavealpha($obr_tlo, true);
header('Content-type: image/png');
imagepng($obr_tlo);
imagedestroy($obr_tlo);
header('Content-type: image/png');
imagepng($obr_tlo);
imagedestroy($obr_tlo);
Aby wyświetlić różę wiatrów na stronie WWW, odwołujemy się w poniższy sposób (dla kąta 135 stopni).
<img src="nasz_skrypt.php?w=135" alt="Róża wiatrów" />
Autor: Parasol (Stacje-Pogody.pl)
Komentarze (2)
Działa na 100%. Sprawdź czy "° ;" przy kopiowaniu nie zamieniło ci się na "°" (symbol stopnia). Szablony powinny być w PNG-24 - też ważne.
Próbuję na rózne sposoby, ale ten skrypt nie działa :(
Sprawdziłem dostępność php na serwerze i wszystko jest:
PHP Version 5.3.27
To run the WXGRAPHIC script, you need GD enabled in PHP.
Current GD status:
GD support: yes
GD Version: bundled (2.1.0 compatible)
FreeType Support: yes
FreeType Linkage: with freetype
T1Lib Support: yes
GIF Read Support: yes
GIF Create Support: yes
JPEG Support: yes
PNG Support: yes
WBMP Support: yes
XPM Support: no
XBM Support: yes
JIS-mapped Japanese Font Support: no
Wszystkie elementy trzymam w tym samym katalogu na serwerze, nie ma więc problemu z linkowaniem grafiki i skryptów. A mimo to - nic.